Hey, Today we will discuss about how to duplicate any website in just one click and you know this is not clickbait.
I’m literally really going to show you how to get any website you want, any landing page you want, and any page you find on the web you can have in just a click.
I mean the trick is to get it in a click. So I’m going to show how it’s done and this is particularly useful if you let’s say find a product on Facebook that somebody else is advertising and you want to test that out for yourself for your business.
But you don’t have the time or you don’t want to spend time and money building the website creating everything from the scratch and later figure out that this product sucks and it doesn’t work and doesn’t make you money.
So this is useful to test different products, and different landing pages super fast, so you don’t lose time and money on just building something that it’s not going to sell. Now I have a demo page here I found on the web, so I’m going to duplicate this one.

I found a template so we’re going to sink this landing page into my own domain name and this is going to be my landing page so I used a tool called landerbolt.

I’m using this for a while and it’s a pretty cool tool. Let me download the entire landing page and put it on my domain name and I’m not promoting this tool.
I’m not associated with this one, I don’t get paid to talk about it, but it’s pretty cool. I mean it’s pretty useful so I decided you to know that.
Why not I just should’ve even shown it to you guys. so yeah let’s do that, so I’m here to show you the lenderbolt dashboard and it’s pretty simple, you have different templates.

How to Duplicate Any Website using Landerbolt:
Landerbolt’s most well-liked and powerful function, the universal page importer, allows you to paste any URL and immediately import that landing page. Copy and paste your URL to do split tests, visual edits, domain assignments, multivariate tests, and much more.
Go Live in under 30 Seconds:
Launching and going live using LanderBolt takes 30 seconds (seconds with pre-existing pages). You can utilise your own domains, and our page properties dashboard makes it easy to create sub-domains, folders, and landing pages on your root.
Scaling, split testing, and running traffic are all equally simple and quick.
Any website file may be uploaded. There is no requirement for hosting:
Your site will be live and open for traffic in 5 seconds after you simply drag your files into a.zip format. Many professionals keep their own landing pages locally saved. The.zip Import is quick and simple to use, allowing for rapid deployment.
Use One Of Landerbolt Templates To Get Started
The visual editor automatically adjusts to the chosen template, including tracking scripts, pictures, and the overall look and feel of your page. If you conduct a lot of split testing, you may also design your own templates to ensure that you always have a “control” version.
Landerbolt Uses Visual Page Editor “Like” WordPress
Working in the visual page experience with the ability to move quickly can be quite beneficial. Use a platform that is even simpler than Microsoft Word to create efficient, clear, conversion-boosting pages without the use of coding, plug-ins, add-ons, or additional work.
Although the page editor is more than capable of handling the majority of requirements, you cannot create pages from scratch with our editor. To learn more about our custom page development services, contact us.
LanderBolt Lightning Page Loading with Instant ROAS:
Bring the traffic on! You lose time and money when a page takes a long time to load. Utilizing LanderBolt’s Lighting Loading cloud platform, our hosting solution employs a unique cloud hosting technique to enhance, monitor, and optimise your load speeds. Because of our 99.999% Uptime guarantee, you won’t have to worry about losing money because pages won’t load.
Creating a New page using Universal Importer:

So I’m going to click create new page and then I’m going to click Universal importer

The next thing we’re going to do is I’m going to copy the URL of this page.

copy that and we’re going to come back here and now it asks you which page you want to import and you can import literally whichever page you want on the web maybe for e-commerce, or for a Shopify page, or digital high ticket selling landing page.
Whatever page you want so we’re going to paste that here and now we want to put a page name.

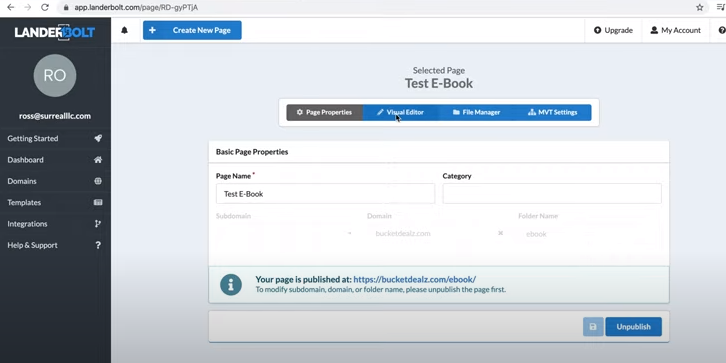
So this is going to test a book let’s say and I have to pick a domain name so I have a bunch of the main names so we’re going to use bright ideas.
No, we’re going to use bucket deals dot com and then you have to put a folder and I’m going to put folder ebook.
—> Bucketdeals.com/ebook
Let’s say now if you go to this domain name right now and put ebook it should be empty so let’s test that out.

Let’s test it out bucket deals dot com slash ebook if I hit enter okay it says nothing found.
If I put it like that let’s see yeah nothing is found and let’s see if this Universal page importer is going to work.

So I’m going to hit create a page and now the magic is happening let’s see. So it’s a page created successfully that took like a couple of seconds and I’m going to click publish and we should be ready to go.
Let’s come back here to this URL and refresh and see if everything is fine.

Refreshing and boom folks,
There we have it entire website in just a bunch of seconds. So now I can start split-testing, I think it’s even mobile-friendly let’s see if I shrink that yeah it’s responsive look at that beautiful.
Changing Contents, images, and colors for the copyright issue:
Now some people have copyrights on their pages. so what I usually do in my practice is out to download and I’ll duplicate the landing page on our website and then I will change some of the colors the images, then the text and I’m just going to keep the framework which the framework is pretty much universal for most of the sites and this can be done inside a lenderbolt.

LenderBolt Landing page Visual Editor for Developers:
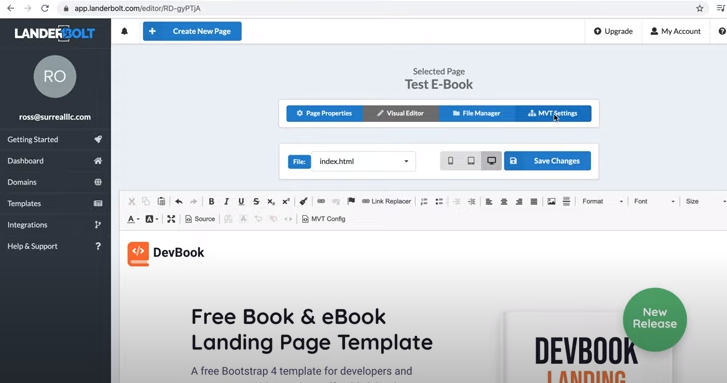
So let’s see I’m going to come back here I’m going to click visual editor
And yes it has an actual visual editor look at that so you can see your landing page inside\and you can start just double-clicking some text and let’s say free book.
Actually here I tell you about the free book, this is my page now and you can edit wherever you want next thing is if you’re like more advanced you know how to code, you know how to develop, you know about you are aware of HTML, CSS.

You can click the source code and basically, it’s going to show you let me pull that down it’s basically going to show you the entire source code here.
So you can edit it if you want you can put your Facebook pixel, Google pixel, tag manager, or Google Analytics. The next step is the file manager and what it does is basically it’s giving you access to all of your files.

Which none of the other tools are doing that like click funnels don’t give you access, Unbounce, the Squarespace, all these page builders don’t give you access to your files, and here I have it.
So I can edit even my JavaScript when I click that I have the analytics here, I mean if you want to edit the javascript file you can do this by clicking here. If you even don’t know about it. It’s not a problem.
But it’s an option which is pretty cool bro, so it gives you all these I have access to the CSS here this is the main CSS, this is not the main this is the theme CSS.
if you don’t want it or if you don’t understand how to edit CSS you don’t need to go to a visual editor and it’s just completely fine.
So yeah you can change images so if I double-click this image.
Let’s say this is from the text, So maybe this image if I double click it. so I can upload a new image I can paste the URL let’s try that out if I go to digital eBook.
If you know what I’m just going to take any iPad pro PNG and let’s see because I wanted to be beautiful I always like my designs to be outstanding.
I’m going to copy the image URL address here. Yes, it worked well I mean this image doesn’t look PNG to me.

So but yeah this is how easy it is to do it. you can double click your buttons and when you click it you can edit the URL and their parameters and everything you want to edit here so yeah I really recommend you edit everything you’re going to do.
When you up for a page and that’s pretty useful I mean I think it’s pretty useful especially if you’re doing affiliate marketing or drop shipping and you want to split test different angles, different landing pages fast and you don’t want to lose time building website or landing page in click funnels, Unbounce or always has response whatever was there on pipe builder, funnel builder, whatever from a builder. whatever it is.
So this is how the Tool Works pretty awesome again I’m not trying to sponsor this. I am just saying that it’s pretty cool
—> so let me know your thoughts in the comments below.
If you want me to do another more in-depth research on how the lenderbolt works. But that’s pretty much, it’s pretty simple it’s not complicated at all.
You have the domain names you actually have some templates pre-built here from lenderbolt. so these are some templates you can use they have pre-built them it there with dummy text.

I mean they’re not as appealing as the one I downloaded so you know you have integrations.
If you want to do it I don’t have any integrations here. My domain names and my dashboard that’s it and then this is my ebook and I can click settings and again file manager visual editor pretty cool now.
Multivariate Testing for A/B Testing:

You have MVT settings this is the multivariate testing but this is one kind of advanced split testing. let’s say you want to split test different text. so you wanna experiment with which text or let’s say the button text you wanna split test between buy for 20 bucks, buy for 10 bucks, buy now, or learn more.

Let’s say five different variations of the text and you wanna see which one gets the most clicks so this this the MVT.
This is the two that you are going to use to split test that and basically it’s going to count how many clicks each variation has and let’s say buy more or learn more gets the most clicks and this too is going to tell you hey you know what using learn more outperforms buy for $20 so yeah it’s pretty cool yeah.

—-> Let me know in the comments below.
what do you guys think if you like that. Thanks for showing interest in reading this article.
Cheers
Follow @rksdigitals for more updates like this.

